
Mermaid in Hugo
#mermaid Sep 30, 2019 3 minTable of Contents:
I’m using Mermaid to generate flowchart, sequence diagram, gantt or pie chart in my site.
Download mermaid
As of writing, the latest version is 8.3.1. Download mermaid.min.js and put it under static/js/mermaid.min.js
Create mermaid shortcode
Create mermaid.html under layouts/shortcodes directory
<div class="mermaid" align="{{ if .Get "align" }}{{ .Get "align" }}{{ else }}center{{ end }}">{{ safeHTML .Inner }}</div>Load ths script
Call the script only if the page contains a mermaid shortcode. I just put a simple if statement to find mermaid keyword then if it exists, call the script:
{{ if (findRE "mermaid" .Content 1) }}
<script type="text/javascript" src="/js/mermaid.min.js"></script>
<script>mermaid.initialize({startOnLoad:true});</script>
{{ end }}Examples
Example 1
{{< mermaid >}}
graph LR;
A(think of a new brand name) -->B{related to content?}
B --> |No| A
B --> |Yes| C{max 2 words?}
C --> |No| A
C --> |Yes| D{domain available}
D --> |No| A
D -->|Yes| E{social media available}
E --> |No| A
E -->|Yes| F(that's it!)
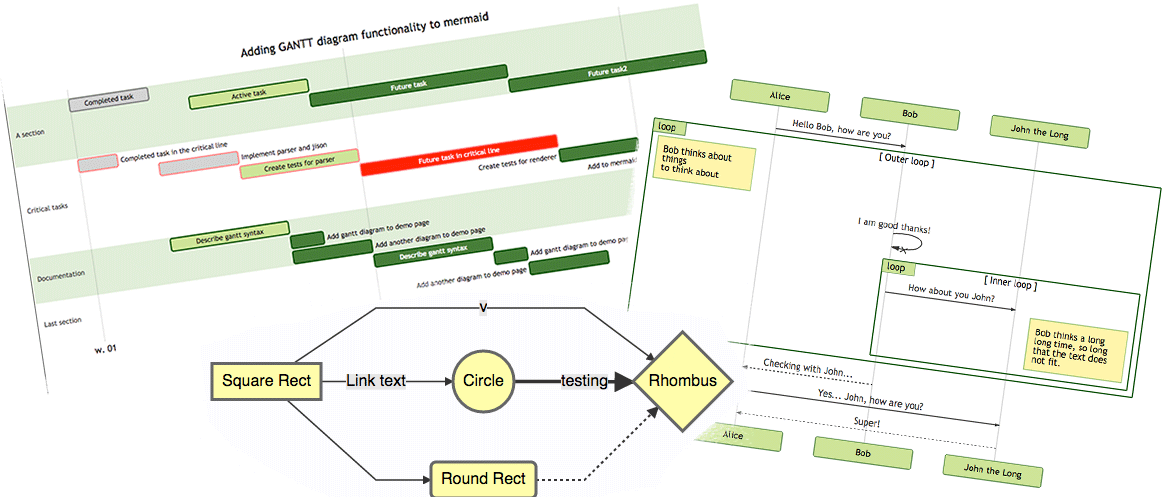
{{< / mermaid >}}Output:
Example 2
{{< mermaid >}}
sequenceDiagram
participant Alice
participant Bob
Alice->John: Hello John, how are you?
loop Healthcheck
John->John: Fight against hypochondria
end
Note right of John: Rational thoughts <br/>prevail...
John-->Alice: Great!
John->Bob: How about you?
Bob-->John: Jolly good!
{{< / mermaid >}}Output:
Example 3
{{< mermaid >}}
gantt
dateFormat YYYY-MM-DD
title Adding GANTT diagram functionality to mermaid
section A section
Completed task :done, des1, 2014-01-06,2014-01-08
Active task :active, des2, 2014-01-09, 3d
Future task : des3, after des2, 5d
Future task2 : des4, after des3, 5d
section Critical tasks
Completed task in the critical line :crit, done, 2014-01-06,24h
Implement parser and jison :crit, done, after des1, 2d
Create tests for parser :crit, active, 3d
Future task in critical line :crit, 5d
Create tests for renderer :2d
Add to mermaid :1d
{{< / mermaid >}}Output:





